Najważniejszy grupowy projekt na USI, czyli Design Case.
W tym artykule opiszę po krótce jak wygląda praca i czym jest jeden z najważniejszych projektów spośród realizowanych w trakcie trwania programu USI. Na początku napiszę, czym właściwie jest ten cały DesignCase i w jaki szczególny sposób się on wyróżnia. Później, po krótce, przedstawię jak przebiegał wybór projektu w moim roczniku. Na końcu opiszę jak wygląda praca nad projektem na przykładzie naszej grupy. A zatem...
Czym jest Design Case?
Właściwie cała pierwsza połowa USI składa się z krótkich modułów trwających tydzień, maksimum dwa tygodnie. Jednak około sierpnia, po mniej więcej 10 miesiącach USI, zaczyna sie jeden z najważniejszych projektów w trakcie trwania programu. Określany jest on tutaj terminem DesignCase. Projekt ten trwa około 3 miesięcy. Mamy swobodę tworzenia własnej, właściwie dowolnej grupy (choć zalecana jest odpowiednia dywersyfikacja pod wzgledem specjalizacji). Wyjątkowość projektu nie polega jednak jedynie na fakcie, iż jest on znacząco dłuższy niż pozostałe. Założenie, jest takie że, jest to „prawdziwy” problem, który mamy efektywnie rozwiązać dla konkretnego klienta. Co więcej, jednym z wymagań dla większości przypadków, jest stworzenie i przetestowanie działającego prototypu.
Otrzymujemy opiekuna projektu zarówno ze strony akademickiej, z Wydziału Industrial Design (Projektowania Przemysłowego) jak i ze strony Klienta. Klientem jest, w idealnym przypadku- zewnętrzna firma jak np. Philips, Adidas, SeriousToys, itp... . Jak to jednak w życiu bywa, a szczególnie w czasach kryzysu, zasady są po to, aby je łamać… A więc, w praktyce - klientem może być też nasz uniwersytet (TU/e) albo inna jednostka akademicka. Nie oznacza to jednak wcale, że projekt jest mniej ciekawy, a wymagania bardziej liberalne (sic!). Tyle jeśli chodzi o teorię - teraz opiszę jak wygladał wybór DesignCase w przypadku naszej generacji.
Wybór grup
Jak właściwie wszystko na USI, także i DesignCase jest projektem grupowym. Zalecana wielkość grupy, ze względu na doświadczenia poprzednich generacji to 3 lub 4 osoby. Jednak w praktyce nikt nie zabroni stworzenia grupy nawet 5 osobowej. Ponieważ w naszej generacji jest 18 osób, optymalnym byłoby stworzenie 6 grup 3 osobowych. Koniec końców jednak, po wielu dyskusjach, stworzyliśmy 4 grupy, dwie 4 osobowe i dwie 5 osobowe. Grupa do której ja należę składa się z 5 osób mających doświadczenie w różnych dziedzinach, jednak z pewną preferencją w kierunku doświadczenia technicznego, głównie ze względu na charakter naszego projektu (o czym później). Mamy zatem specjalistów w dziedzinie programowania, ergonomii (Human Factors) oraz inżynierii elektrycznej (Electrical Engineering).
Wybór projektu
W tym roku mieliśmy do wyboru około 7 projektów skupiających się wokół różnych tematów. Między innymi: wspomaganie sportowców, interfejsy dotykowe w terapii dziecięcej, wspomaganie osób niewidomych, promowanie zdrowego stylu życia. Istniała oczywiście możliwość zaproponowania własnego tematu. Tego własnie wyboru dokonała nasza grupa…
Nasza grupa i nasz Design Case
Naszym celem była głównie eksploracja przyszłościowych metod interakcji ze skomplikowanymi trójwymiarowymi wizualizacjami. Chcieliśmy skupić się na efektywnej manipulacji, prezentacji oraz kolaboracji z wykorzystaniem tego typu wizualizacji. Proponując ten temat jako nasz DesignCase oczywiście musieliśmy umotywować nasze zainteresowanie, zaprezentować wstępny pomysł na projekt, znaleźć niezbędne wyposażenie, no i oczywiście klienta, który byłby zainteresowany tym tematem.
Jak się okazało, znalezienie odpowiedniego wyposażenia nie było zadaniem trudnym jako, że Wydział Projektowania Przemysłowego posiada specjalistyczne laboratorium (ConceptLab). Jest ono wyposażone we wszelkiego rodzaju urządzenia wspomagajace interakcję i wizualizację. Kolejnym krokiem było znalezienie klienta. Tym razem nie było to zadanie łatwe, lecz po około 2 tygodniach, w trakcie których probowaliśmy skontaktować się z różnymi osobami, udało nam sie znależć klienta w Wydziale Biomedycznym TU/e. Nasz klient nie dość, że był bardzo zainteresowany naszym pomysłem na projekt, ale nadto przedstawił nam również rozwiązania nad którymi Wydział Biomedyczny aktualnie pracuje i wskazał jakiego rodzaju problemy są powszechnie obecne. Jak się okazało, w jednym z projektów, jednym z głównych problemów był brak wygodnej metody interakcji z trójwymiarowymi danym medycznymi. Temat ten wręcz idealnie pasował do naszej koncepcji projektu na DesignCase.
Cel projektu
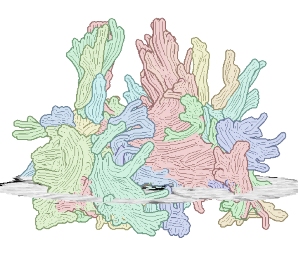
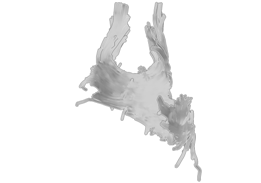
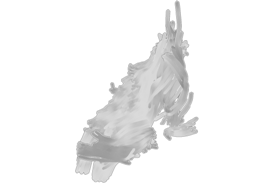
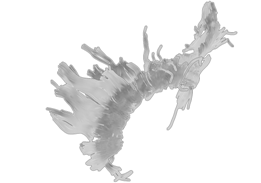
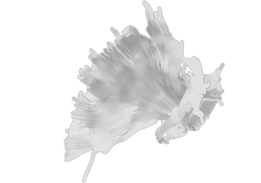
Po kilku spotkaniach z klientem udało nam sie doprecyzować dwa głowne cele naszego projektu. Pierwszym było przeprowadzenie testu różnych parametrów wizualizacji stworzonej przez Wydział Biomedyczny. Wizualizacja przedstawia białą istotę mózgu uzyskaną ze skanów magnetycznego obrazowania dyfuzyjnego (ang. DTI – diffusion tensor imaging) . Standardowy sposób wizualizacji jest przedstawiony na zdjęciu 1a. Standardowa wizualizacja jest skomplikowana i trudna w analizie. Dlatego Wydział Biomedyczny TU/e stworzył metodę grupowania włókien w tak zwane klastry - zdjęcie 1b. Jeden klaster zwiera wszystkie włókna łączące dane części mózgu. Zarówno wielkość, jak i kształt tych klastrów są przedmiotem zainteresowania badaczy medycznych. Użyteczność i czytelność tej wizualizacji nie została jednak poddana żadnym formalnym testom.

Zdjęcie 1a – standardowa metoda wizualizacji włókien bialej materii mózgu.

Zdjęcie 1b - ilustracyjna metoda wizualizacji stworzona na Wydziale Biomedycznym TU/e.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Test wizualizacji

![]() ). Drugim etapem jest test wizualizacji w kontekście konkretnych zadań z wykorzystaniem narzędzia do wizualizacji dostarczonego przez klienta.
). Drugim etapem jest test wizualizacji w kontekście konkretnych zadań z wykorzystaniem narzędzia do wizualizacji dostarczonego przez klienta.

Test interakcji

Drugim celem projektu była eksploracja nowych, naturalniejszych i bardziej efektywnych metod interakcji z tą trójwymiarową wizualizacją. Sama jej natura, czyni nawigację oraz szereg innych manipulacji, trudnymi. Interakcja z wykorzystaniem myszki i małego ekranu laptopa, jak ma to miejsce aktualnie, wydaje się nie być metodą optymalną. Co więcej, możliwości kolaboratywnej prezentacji danych są w tym kontekście wysoce ograniczone.

Spodziewane wyniki
Nasz projekt, ze względu na dość ograniczoną ilość czasu, jest zaledwie eksploracją możliwości usprawnienia interakcji ze skomplikowanymi trójwymiarowymi danymi. Prototyp bazuje jednak na rzeczywistych wizualizacjach używanych przez badaczy w ich codziennej pracy. Pozwala to na ocenę rzeczywistej użyteczności takiej metody interakcji w kontekście konkretnych zadań. Oczywistym jest jednak, że użytkownicy dla potrzeb testu będą mieli możliwość zapoznania się z nową metodą interakcji w bardzo ogranicznym zakresie - zaledwie parę minut sesji treningowej. Biorąc pod uwagę ich wieloletnie doświadczenie w używaniu myszy komputerowej - proste porównanie np. wydajności poprzez zmierzenie czasu wykonania zadania, nie będzie odzwierciedlało potencjału nowej metody interakcji. Jako wynik naszego testu, liczymy więc głównie na pozytywne komentarze ze strony ekspertów oraz odczucie, że interakcja była dla nich bardziej swobodna, naturalna oraz dała im wrażenie większej kontroli.
Substancja biała, istota biała (łac. substantia alba) - jeden z dwóch (obok substancji szarej) podstawowych składników ośrodkowego układu nerwowego. Istota biała, w uogólnieniu, jest zbiorem włókien łączących ze sobą komórki układu nerwowego. (źródło: www.wikipedia.pl)
Obrazowanie dyfuzyjne - mierzy dyfuzję molekuł wody w tkance. Jedną z technik jest obrazowanie tensora dyfuzji (ang. DTI – diffusion tensor imaging), które może być zaadoptowane do obrazowania zmian w połączeniach istoty białej. (żródło: www.wikipedia.pl)
= = = =
Rafał Kocielnik, listopad 2010

